Singleton Macro: Simplifying Singleton Pattern in Flutter™ and Dart™
Are you tired of manually implementing the Singleton pattern in Dart™? The Singleton Macro package comes to the rescue! It automates the process of transforming classes into singletons using Dart's macro system. Whether you're a seasoned developer or a beginner, this package can save you time and effort while ensuring clean and consistent code.
Key Features
- Automatic Singleton Implementation: Eliminates the need to manually write boilerplate code for singletons.
- Single Instance Assurance: Guarantees only one instance of the annotated class is created.
- Simplified Usage: Reduces complexity in adopting the singleton pattern in Flutter™ and Dart™ projects.
Installation
To get started, add the Singleton Macro package to your project. Simply include the following in your pubspec.yaml file:
dependencies:
singleton_macro: ^0.0.3-dev.1
Run flutter pub get to install the package.
Enable the Macro Experiment
Before running your project, ensure that Dart's macro system is enabled in your analysis configuration. Add the following in your analysis_options.yaml file:
analyzer:
enable-experiment:
- macros
This step is essential for the Singleton Macro package to function properly.
How to Use
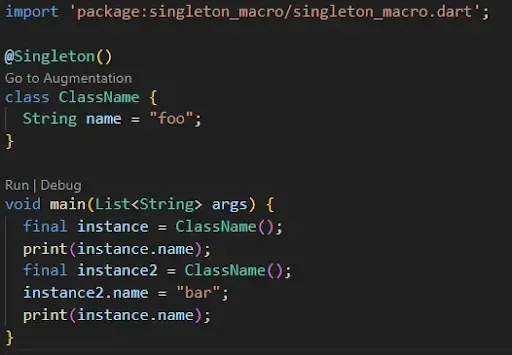
Using Singleton Macro is as easy as annotating your class with @Singleton. Here's an example:
// lib/main.dart
import 'package:singleton_macro/singleton_macro.dart';
@Singleton()
class MySingletonClass {
String name = "foo";
}
void main() {
final instance1 = MySingletonClass();
print(instance1.name); // Output: foo
final instance2 = MySingletonClass();
instance2.name = "bar";
print(instance1.name); // Output: bar
print(identical(instance1, instance2)); // Output: true
}
Run the Code
To enable macros during runtime, use the following command:
dart --enable-experiment=macros run lib/main.dartManually implementing the Singleton pattern can be error-prone and tedious. With Singleton Macro, you can:
- Focus on your business logic rather than boilerplate code.
- Reduce potential bugs related to incorrect singleton implementation.
- Leverage Dart's powerful macro system to streamline your development process.
Conclusion
The Singleton Macro package is a game-changer for Flutter™ and Dart™ developers looking to simplify their workflow. By automating the singleton implementation, it ensures efficiency and consistency in your projects. Try it out today and see the difference!
Get the Package
Visit: Singleton Macro page on pub.dev for more details and updates.


No comments:
Post a Comment